Ciao a tutti. In questo post voglio analizzare un interessante spunto che mi è stato fornito dallo “SketchNoteBook” di Luigi Mengato.
Luigi è un formatore che da anni utilizza la facilitazione visuale e gli sketchnotes come metodo di concettualizzazione, oltre a tenere interventi formativi sul loro stesso utilizzo (http://blog.luigimengato.com/). Il suo “SketchNoteBook” è un manuale che espone la sua personale interpretazione di “cosa” sia questa modalità di scrittura grafica, “perché” e “quando” utilizzarla e “come” realizzarla. Un’interpretazione scaturita dalle esperienze che Luigi ha accumulato sotto diversi aspetti personali e professionali sull’uso degli sketchnotes.
Certamente ho trovato molto utile tutto lo “SketchNoteBook“, ma c’è un punto che mi ha colpito particolarmente e riguarda il “come” realizzarle. Luigi suggerisce un differente approccio di realizzazione a seconda che si conoscano a priori o meno i contenuti che si intende visualizzare con la scrittura grafica.
Ho sperimentato io stesso questa strategia di cui sto per parlarvi, e che posso dire essere molto naturale. Cercherò di spiegarvela brevemente.
Tre elementi per la creazione

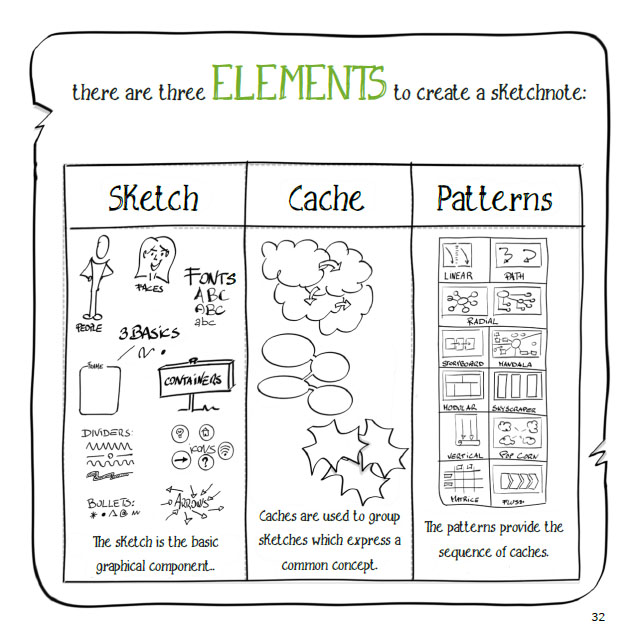
Luigi crea i suoi sketchnotes organizzandoli in tre categorie di elementi grafici e logici:
• Gli Sketch veri e propri comprendono tutti i componenti grafici base, secondo il modello originale di Mike Rohde (people, faces, fonts, containers, frames, icons, bullets, arrows) [potete trovarne una spiegazione estesa nello stesso “SketchNoteBook” o in “The Sketchnote Handbook” di Mike];
• Le Cache, che servono per delimitare e raggruppare gli sketch che illustrano un concetto, un tema o un argomento comune all’interno del discorso.
• I Pattern, che identificano la sequenza secondo cui si susseguono i concetti, e quindi anche le Cache. I pattern possono essere numerosi, a seconda di come si sviluppa il flusso di concetti nello sketch: linear, modular, vertical, ecc. [anche in questo caso, vi rimando allo “SketchNoteBook” o a “The Sketchnote Handbook” per ulteriori dettagli].
Se il contenuto non è noto: dall’esperienza ai concetti

Le sketchnotes possono servirci a prendere appunti mentre viviamo un’esperienza nuova di cui vogliamo tenere traccia e di cui non conosciamo il contenuto a priori.
Sotto la definizione di “esperienza” possiamo far ricadere una serie di cose: da un meeting o una conferenza a cui si assiste, alla lettura di un libro o di un articolo, alla preparazione di una ricetta di cucina, alle riflessioni su un’escursione all’aria aperta e molto altro ancora.
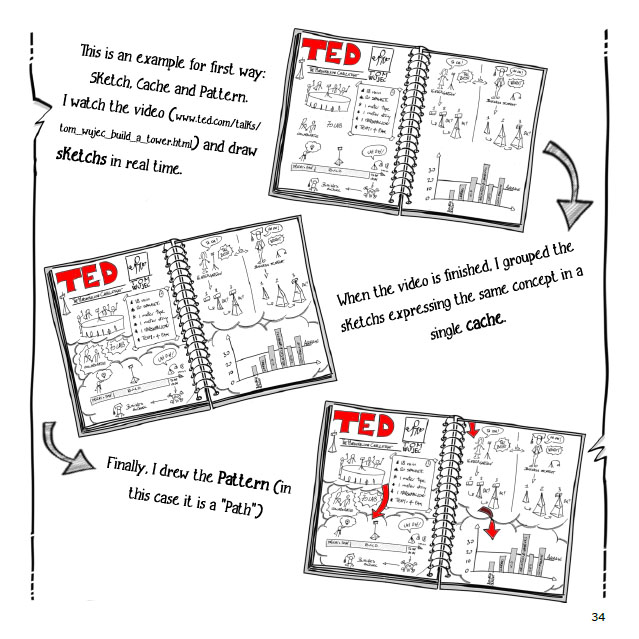
1. Analizzando i particolari dell’esperienza e visualizzandoli, possiamo trasporli in forma grafica tramite gli Sketch.
2. Questi Sketch (e le idee che esprimono) possiamo poi raggrupparli tramite Cache, andando dal particolare al generale, secondo una forma di processo logico induttivo.
3. I concetti, le idee e i principi raggruppati nelle Cache potranno poi essere riuniti in Pattern, che ci aiuta a definire il modo in cui il nostro cervello organizza i concetti che abbiamo assorbito da quell’esperienza.
Se il contenuto è noto: dai concetti generali al particolare

D’altra parte, possiamo utilizzare la scrittura grafica anche per rappresentare concetti che già conosciamo.
Partendo dalla nostra logica nell’organizzare i concetti generali e scendendo via via sempre più nel dettaglio, giungiamo ad illustrare le conclusioni nel particolare. In questo modo, le idee visualizzate possono essere utilizzate per agire e guidare i nostri comportamenti pratici.
È questo il caso, ad esempio, di sketchnotes che rappresentano in forma grafica la pianificazione di un evento o di un’attività, la stesura di una to-do list, la presentazione di un discorso in pubblico, etc.
1. In questo caso, definendo inizialmente il Pattern, possiamo organizzare a grandi linee l’ordine e la sequenza dei concetti che andremo a rappresentare visualmente.
2. Successivamente, all’interno del Pattern, possiamo definire delle Cache per delimitare i concetti principali.
3. Una volta organizzata la “struttura grafica” dello sketchnote per definire il senso logico e l’aggregazione delle idee e dei concetti, potremo rappresentare questi ultimi con degli Sketch.
Il ragionamento che facciamo in questo caso si inverte: partendo dall’organizzazione dei concetti in generale per scendere via via sempre più nei particolari, visualizzandoli, compiamo un processo logico deduttivo.

Ricapitolando quindi:
- Se non conosciamo già il contenuto da visualizzare:
Sketch → Cache → Pattern;
- Se conosciamo già il contenuto da visualizzare:
Pattern → Cache → Sketch;
Se siete interessati ad approfondire la visione personale degli sketchnotes di Luigi, vi suggerisco di acquistare lo “SketchNoteBook” o di visitare la sezione SketchNote sul suo spazio web http://blog.luigimengato.com/.